今天不會寫到任何一行程式,主要是先初步了解Umbraco後台跟前台
在Visual Studio按下F5進行偵錯後,
預設偵錯瀏覽器應該就會開始Umbraco的前台畫面。
操作起來跟其他的CMS或是部落格其實差不多。
先稍微記得一下現在前台各區塊的內容,等等後台會用到。

Umbraco 預設後台的連結為 首頁 + /umbraco
例如: 前台: localhost:5566 後台就是 localhost:5566/umbraco
登入的帳號密碼就是昨天所設定的 UserName + Password。
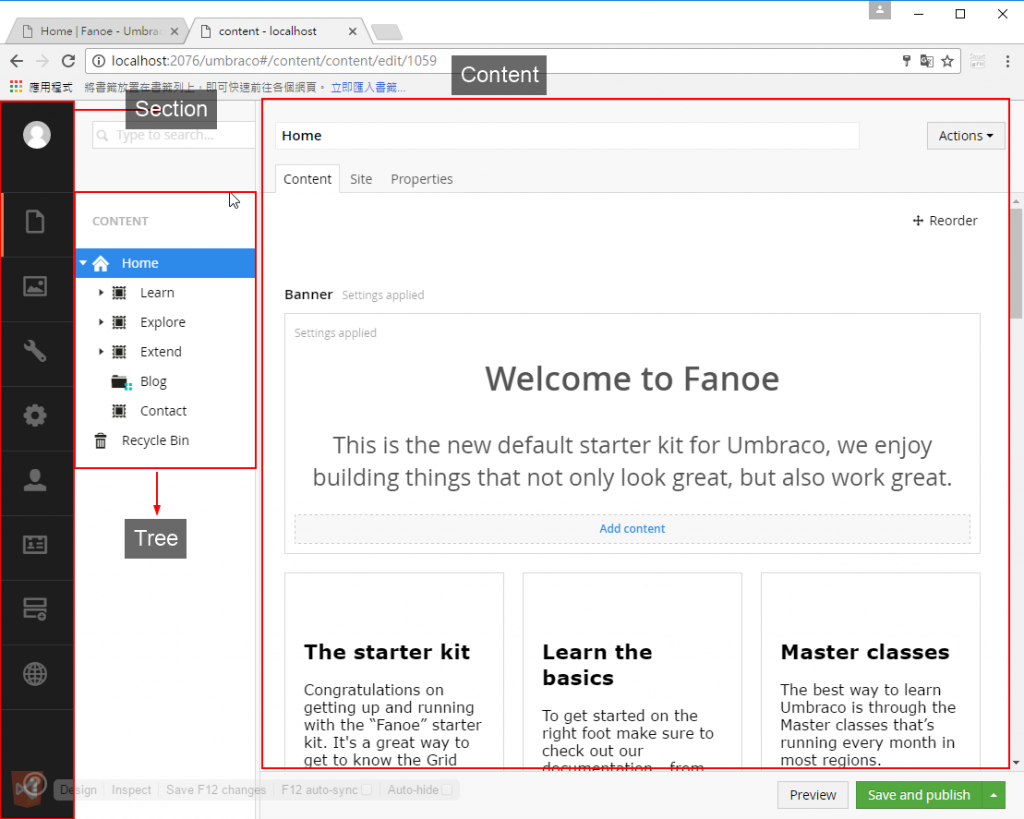
登入後會先看到最左邊的那條黑色功能列,稱為 Section。
點第一個Content功能後,會往右邊長一個樹狀結構的清單,稱為Tree。
Tree裡面每一個選項都稱為一個Node,
點第一個Home Node 後,最右邊會呈現Home Node內容,稱為Dashboards。
最上面那行輸入框為此節點的名稱
Home節點為一個 DocumentType。
Home節點也會選一個Template (在ASP .NET MVC裡面類似View的概念)
上面三個Content,Site,Properties 稱為Tab
每個Tab裡面都會包含不同的DataType,
(其中Properties為Umbraco預設的屬性,7.4版是無法隨意變更或擴充。)

沒錯,就是跳這麼快!
要開發或設定前,一定要搞懂Section,Tree,Dashboards之間的關係,
以及 DocumentType,DataType,Node之間的關係。
如果我說明的不清楚,可以看官方的說明文件
https://our.umbraco.org/documentation/Getting-Started/Backoffice/
我第一次看到這段時,也花了點時間去了解。
所以這幾天會講慢一點! (絕對不是拖稿)。
等基本觀念建立好以後,才會繼續後面進階的說明。
不然到時候一定會一頭霧水,
也很難開始開發客製功能。
希望大家不要看到這就放棄!!!
